GM world UI app
This tutorial aims to demonstrate the user interface (UI) application aspect of connecting a wallet to a rollup, showcasing that it's as straightforward as connecting to any other blockchain. It assumes you have the Keplr wallet extension installed in your browser.
TIP
This tutorial explores Rollkit, currently in Alpha. If you encounter bugs, please report them via a GitHub issue ticket or reach out in our Telegram group.
🛠 Prerequisites
Before you start, ensure you have completed the GM world tutorial. Your rollup needs to be running since the app will connect to it via RPC.
You will also need Yarn installed for web app development.
TIP
If you don't have Yarn or Node.js, run this command to install it using cURL on most Linux distros and macOS:
curl -sSL https://rollkit.dev/install-yarn.sh | bash -s 21.7.2 1.22.19📦 Cloning the repo
First, clone the repo with a simple frontend app that connects to the rollup:
git clone https://github.com/rollkit/gm-frontend.git
cd gm-frontendNext, install the dependencies:
yarn🚀 Running the app
Now, you can run the app using the following command:
yarn devYou should see the following output indicating that the development server is up and running:
ready - started server on 0.0.0.0:3000, url: http://localhost:3000
info - SWC minify release candidate enabled. https://nextjs.link/swcmin
event - compiled client and server successfully in 7.8s (2225 modules)🔗 Connecting your wallet
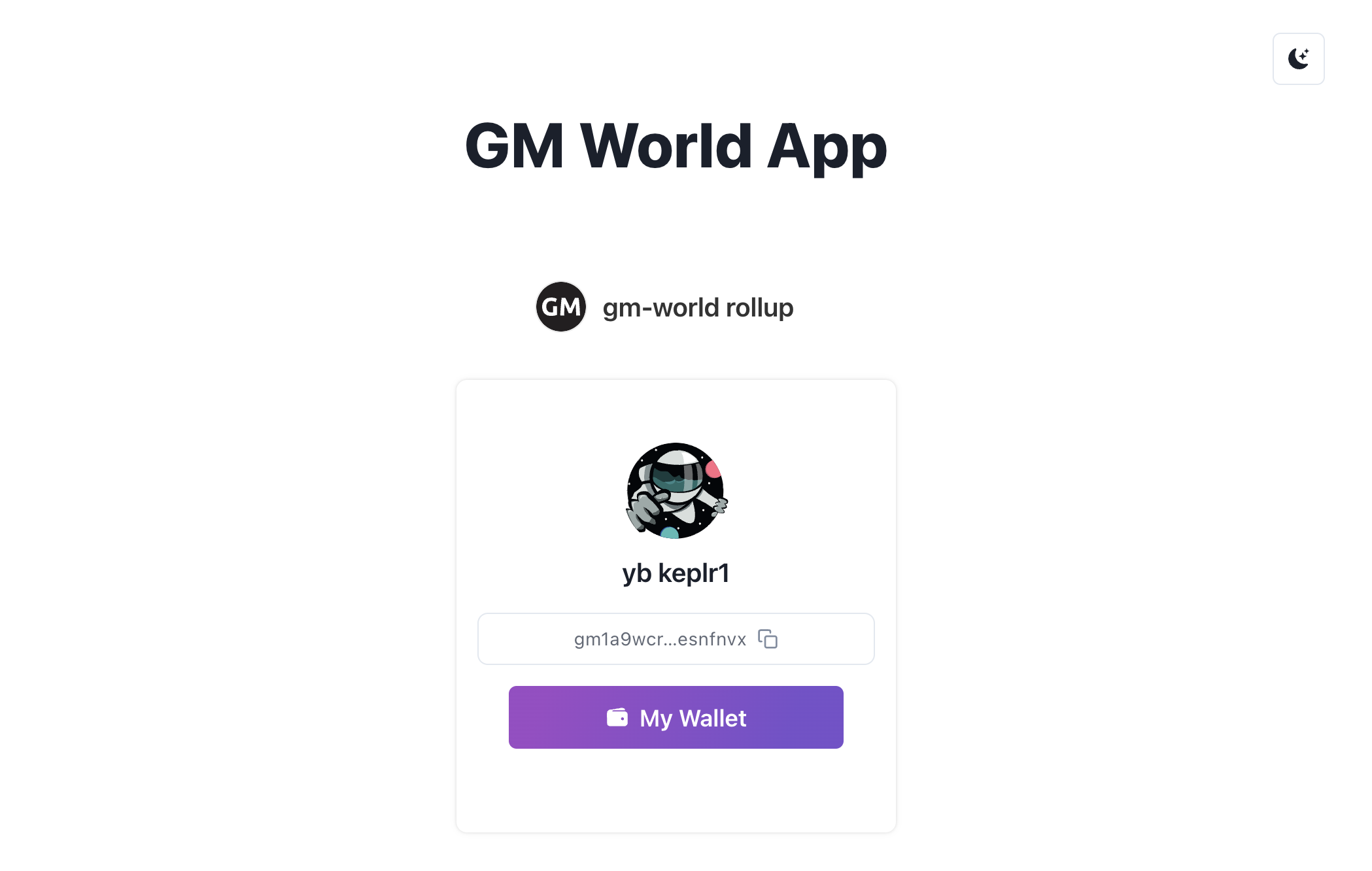
To connect your Keplr wallet to the application, simply open your browser and go to http://localhost:3000.
Click the "Connect Wallet" button on the page, and approve the connection request in the Keplr prompt.
Once authorized, your wallet address will be displayed, confirming that your wallet is successfully connected.

TIP
If you run into any issues, make sure your Keplr wallet is updated and set to connect to your local environment.
🎉 Next steps
Congratulations! You've experienced connecting to a rollup from the user side — simple and straightforward. Now, you might consider exploring how to add more application logic to your rollup using the Cosmos SDK, as demonstrated in our Wordle App tutorial.

 Rollkit
Rollkit